Dowiedz się jak dodać HubSpot do Twojej strony www
Kod śledzenia HubSpot jest unikalny dla każdego konta HubSpot i umożliwia HubSpot monitorowanie ruchu w Twojej witrynie . Kod śledzenia jest automatycznie dołączany do postów na blogu HubSpot, stron docelowych i stron internetowych.
Jeśli masz jakiekolwiek strony hostowane na zewnątrz (tj. Strony, które nie znajdują się na HubSpot), musisz ręcznie zainstalować kod śledzenia HubSpot, aby przechwycić dane analityczne dla tych stron.
Dowiedz się więcej o tym, jak kod śledzenia umożliwia śledzenie odwiedzających Twoją witrynę .
Proszę zanotować:
- Należy nie instalować wiele kodów śledzenia HubSpot na jednej stronie. Jeśli zainstalowanych jest wiele kodów śledzenia HubSpot, zostanie uruchomiony pierwszy z nich, który zostanie załadowany na stronie; żadne kolejne kody śledzenia HubSpot nie zostaną załadowane.
- Jeśli Twój administrator IT lub programista sieciowy instaluje kod, musi mieć konto użytkownika HubSpot .
- Jeśli używasz aplikacji jednostronicowej, zapoznaj się z dokumentacją dla programistów, aby skonfigurować śledzenie.
- Jeśli hostujesz całe domeny lub subdomeny na zewnątrz, musisz również dodać swoje domeny i / lub subdomeny do swoich ustawień w HubSpot.
- Kod śledzenia nie jest obsługiwany w witrynach AMP.
- Jeśli Twoja zewnętrzna witryna korzysta z WordPress, zaleca się zainstalowanie i używanie wtyczki HubSpot All-in-One Marketing - Formularze, Pop-upy, Live Chat WordPress . Zainstaluje kod śledzenia HubSpot w Twojej witrynie WordPress.
Skopiuj swój kod śledzenia HubSpot
- Na swoim koncie HubSpot kliknij ikonę ustawień Ustawienia na głównym pasku nawigacyjnym.
- Przejdź do ustawień śledzenia i analizy :
- W przypadku kont tylko w Marketing Starter i bezpłatnych kont CRM przejdź do opcji Kod śledzenia w menu po lewej stronie.
- W przypadku wszystkich innych subskrypcji przejdź do Śledzenie i analityka > Kod śledzenia w menu na lewym pasku bocznym.
- W sekcji Kod do umieszczenia na stronie kliknij Kopiuj lub kliknij Wyślij e-mailem do mojego programisty internetowego, aby wysłać kod śledzenia do członka zespołu, który będzie instalował go w Twojej witrynie.

- Zainstaluj kod śledzenia w swojej witrynie .
Zainstaluj kod śledzenia w swojej witrynie
Aby zainstalować kod śledzenia, wklej go przed zamykającym </body>tagiem w kodzie HTML każdej strony w witrynie. Po zainstalowaniu kodu śledzenia dowiedz się, jak zweryfikować instalację i rozwiązać problem z kodem .
Jednocześnie większość systemów zarządzania treścią i twoi programiści mogą instalować kod na wszystkich stronach w witrynie, na przykład plik stopki, do którego znajdują się odniesienia na wszystkich stronach. Zapytaj programistów, jak mogą w tym pomóc.
Poniższe sekcje mogą również pomóc, jeśli używasz określonego systemu zarządzania treścią.
Zainstaluj kod śledzenia w witrynie WordPress
Zdecydowanie zaleca się zainstalowanie i używanie wtyczki HubSpot All-in-One Marketing - formularze, wyskakujące okienka, czat na żywo w WordPress . Wtyczka automatycznie instaluje kod śledzenia HubSpot w Twojej witrynie WordPress.
Tylko jeśli nie możesz zainstalować wtyczki HubSpot WordPress , możesz ręcznie zainstalować kod śledzenia HubSpot:
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- Zaloguj się na swoje konto WordPress.
- W menu lewego paska bocznego przejdź do Wygląd > Edytor .
- Na liście plików motywów po prawej stronie edytora wybierz stopkę .
- Wklej kod śledzenia i wybierz Aktualizuj plik .
![]()
- Jeśli ręcznie zainstalujesz kod śledzenia i masz subskrypcję HubSpot Marketing Hub , HubSpot nie będzie w stanie rozróżniać postów i stron WordPress w swoich analizach.
- Jeśli Twoja witryna jest hostowana na WordPress.com, nie będziesz mógł dodać kodu śledzenia HubSpot do swojej witryny, chyba że korzystasz z planu biznesowego . Inne plany (np. Premium, Personal) nie pozwalają użytkownikom na dodawanie żadnego kodu JavaScript .
Zainstaluj kod śledzenia w witrynie Shopify
Uwaga: jeśli korzystasz z integracji Shopify , nie musisz oddzielnie instalować kodu śledzenia.
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- Zaloguj się do panelu administracyjnego Shopify.
- W menu lewego paska bocznego przejdź do Sklepu internetowego > Motywy .
- Kliknij menu rozwijane Działania i wybierz Edytuj kod .
- Wybierz plik theme.liquid dla swojego motywu.

- Wklej swój kod śledzenia HubSpot tuż przed tagiem </body> w tym pliku.
- W prawym górnym rogu kliknij Zapisz .
Zainstaluj kod śledzenia w witrynie Drupal
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- Zaloguj się do panelu administratora Drupal.
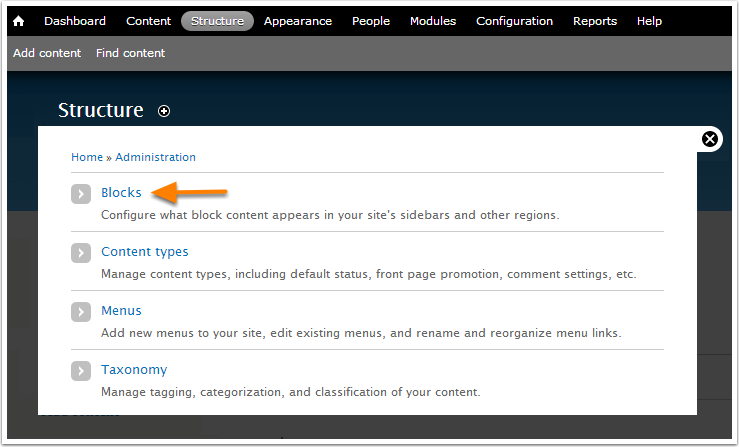
- W głównym menu nawigacyjnym przejdź do Structure .
- Kliknij Bloki .

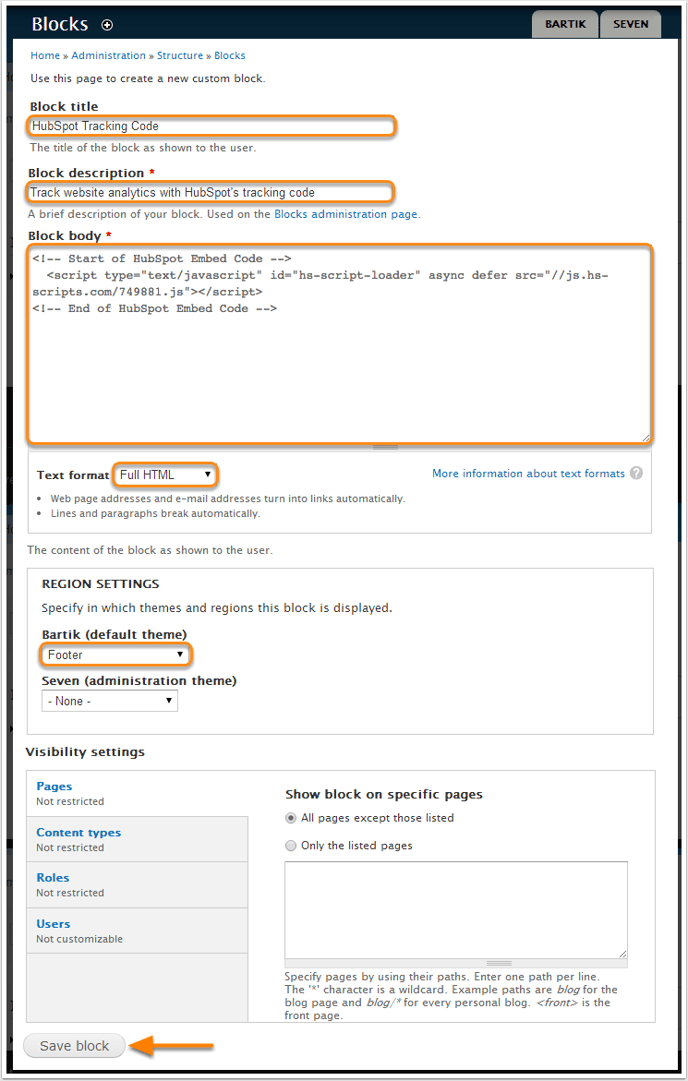
- Kliknij + Dodaj blok .
- Wprowadź pola dla nowego bloku. Wklej kod śledzenia w polu Block body , a następnie kliknij Save block .

Zainstaluj kod śledzenia w witrynie Magento
Śledź na powyższe kroki , aby skopiować kod śledzenia HubSpot na koncie HubSpot. Następnie zapoznaj się z podręcznikiem użytkownika projektowania Magento, aby uzyskać instrukcje dotyczące instalowania kodu JavaScript innej firmy w nagłówku HTML.
Zainstaluj kod śledzenia w witrynie Wix
Skorzystaj z App Market w Wix, aby dodać widżet HTML do swojej strony :
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- Przejdź do swojego menedżera witryny.
- W menu na lewym pasku bocznym przejdź do opcji Śledzenie i analityka .
- Kliknij Niestandardowe lub Dodaj nowe narzędzie > Niestandardowe .
- Wklej kod śledzenia w polu Wklej fragment kodu tutaj .
- Ustaw nazwę nowego narzędzia na HubSpot Tracking Code .
- W obszarze Dodaj kod do stron kliknij przycisk opcji dla wszystkich stron i użyj rozszerzenia upuścić menu, aby wybrać Załaduj kod na każdej nowej stronie .
- W sekcji Umieść kod w sekcji kliknij przycisk opcji obok opcji Body - end .
- Kliknij Zastosuj, aby zapisać zmiany.
Zainstaluj kod śledzenia w witrynie Joomla
Istnieją dwa sposoby dodania kodu śledzenia HubSpot do witryny Joomla. W przypadku obu metod musisz najpierw skopiować kod śledzenia HubSpot, wykonując powyższe kroki .
Możesz wybrać rozszerzenie z katalogu rozszerzeń Joomla, w którym możesz wkleić kod śledzenia HubSpot. Alternatywnie możesz wykonać poniższe kroki, aby zainstalować kod śledzenia:
- Zaloguj się na swoje konto Joomla jako administrator.
- W głównym menu nawigacyjnym przejdź do opcji Rozszerzenia > Szablony > Szablony .
- Kliknij nazwę swojego szablonu i wybierz index.php w menu po lewej stronie.
- Wklej kod śledzenia HubSpot bezpośrednio nad tagiem </body>.
- Kliknij Zapisz .
![]()
Zainstaluj kod śledzenia w witrynie Squarespace
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- Zaloguj się na swoje konto Squarespace.
- W menu na lewym pasku bocznym przejdź do Ustawień .
- W sekcji Witryna w menu przejdź do opcji Zaawansowane , a następnie wybierz Wstrzyknięcie kodu .
- Wklej kod śledzenia w polu Nagłówek .
- W lewym górnym rogu kliknij Zapisz .
![]()
Zainstaluj kod śledzenia za pomocą Menedżera tagów Google
- Wykonaj powyższe kroki, aby skopiować kod śledzenia HubSpot na swoje konto HubSpot.
- W nowej karcie lub oknie przeglądarki zaloguj się na swoje konto Menedżera tagów Google .
- Wybierz swój pojemnik .
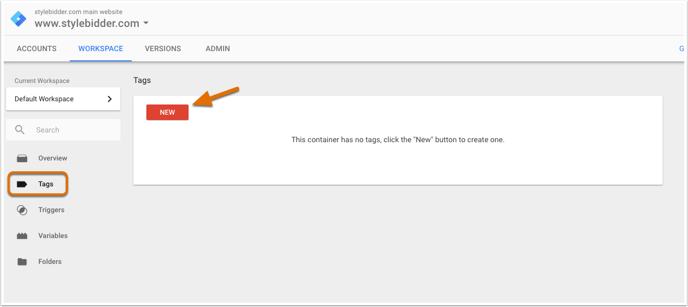
- W menu na lewym pasku bocznym przejdź do opcji Tagi .
- Kliknij Nowy .

- Kliknij Konfiguracja tagu .
- Jako typ tagu wybierz Niestandardowy tag HTML . Następnie nadaj tagowi nazwę.
- Wklej kod śledzenia w polu HTML .
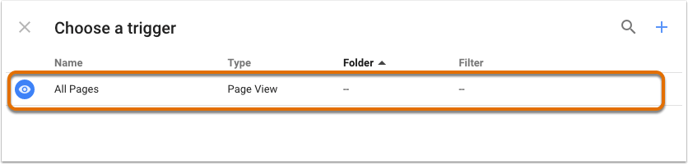
- Poniżej konfiguracja zmiennych , kliknij Wyzwalanie skonfigurować regułę wypalania. Jeśli nie skonfigurujesz reguły uruchamiania, tag się nie uruchomi, a dane analityczne HubSpot nie będą zbierane.
- Aby tag uruchamiał się na wszystkich stronach z zainstalowanym kodem Menedżera tagów Google (zalecane), wybierz opcję Wszystkie strony .

- Kliknij Zapisz, aby zapisać nowy tag.
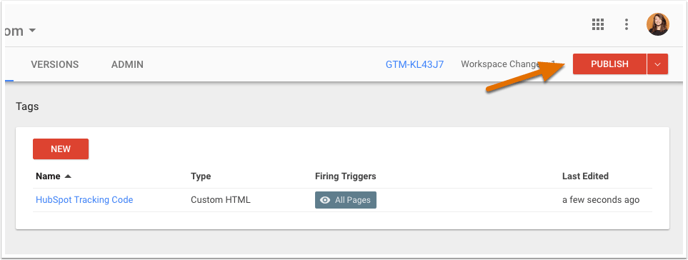
- W prawym górnym rogu kliknij przycisk Publish t O zapisać swój pojemnik i tagów.

- Jeśli jeszcze tego nie zrobiłeś, zainstaluj Google Tag Manager w swojej witrynie .
Dodatkowy kod do dzielenia danych na typy stron HubSpot
var _hsq = okno._hsq = okno._hsq || [];
_hsq.push (['setContentType', 'CONTENT_TYPE']);
Zastąp CONTENT_TYPEtekst w kodzie wyrażeniem odpowiadającym typowi zawartości, do którego chcesz przypisać kredyty.
- Aby przypisać kredyty do typu zawartości strony internetowej , użyj wyrażeń standard-pagelub site-page.
- Aby przypisać kredyty do typu zawartości strony docelowej , użyj wyrażenia landing-page.
- Aby przypisać kredyty do typu zawartości strony z listą , użyj wyrażenia listing-page.
- Aby przypisać kredyty do typu treści posta na blogu , użyj wyrażenia blog-post.
- Aby przypisać kredyty do typu zawartości artykułu merytorycznego, użyj wyrażenia knowledge-article.
Po dodaniu dane odnoszące się do Twojej strony zewnętrznej powinny zostać podzielone na typ strony wybrany w kodzie. Dowiedz się, jak działa ten kod, w dokumentacji naszego programisty .
